
Verktøybonanza
Skrevet av: Erlend RullestadVerktøy. Verktøy. Verktøy.
I Mustasj har vi etter hvert funnet en slags fasit for hva som funker for oss. Vi er et ganske lite team, så vi har ikke vanvittige store og sære behov, men de behovene vi har må løses smidig. Her kan du se hva som skal til for å få oss til å fungere i hverdagen. I tillegg til kaffe, da.
Oppdatert for 2018!
Prosjektstyring
 Asana
Asana
For å holde orden i sysakene (til skreddersømmen høhø) er det viktig å kunne skrive lister. Og for at alle skal vite hva de skal gjøre til enhver tid er det viktig å kunne delegere. Asana gir oss mulighet til å lage lister og huske hvem som skal gjøre hva. Når man sjonglerer mellom flere prosjekter samtidig (som gjerne skjer i både små og store byråer) gir Asana trygghet både for prosjektansvarlig og kunde.
Asana gir også mulighet til å dele prosjektet med kunde, slik at alle har samme liste med gjøremål, og vi kan minimere bruken av lange epost-tråder hvor man blir skjeløyd av å prøve å følge med på hva som skjer. Under hvert gjøremål kan man skrive beskjeder og legge inn bilder, slik at det blir enkelt å følge med.
 Instagantt
Instagantt
Instagantt integreres med Asana, og henter ut alle gjøremål man legger til i prosjektene. Der Asana holder styr på gjøremål, holder Instagantt styr på kronologien i det hele. Her kan man se flere prosjekter samtidig, for å sjekke overlapping og konflikter, samtidig som man kan forsikre seg om at alt går opp innen deadline.
 1password
1password
Når flere personer skal holde i flere tråder samtidig, og hele firmaet oppretter kontoer på diverse tjenester over hele internett er det ekstremt greit å kunne lagre dette et sted hvor alle kan finne det etterpå. Derfor bruker vi 1password, hvor vi kan synkronisere og dele passordene til alle tjenestene vi bruker.
Dokumenter og epost
 G Suite
G Suite
All vår mailhåndtering har alltid gått gjennom Google. Det sørger for at vi har god oppetid på mailer, bra spamfilter, mulighet til å dele regneark, dokumenter og presentasjoner live, samt noen gigabyte lagring i skyen.
 Google Drive
Google Drive
Vi skriver en god del tilbud i løpet av et år. Vi skriver også mange planer for tiltak, analyser og dokumenter med mye innhold. Og ofte er det flere av oss som skriver på samme tekst. Tidligere måtte dette løses ved å bestemme hvem som skal skrive hva, sende dokumenter til hverandre, klippe og lime for å få ett ferdig dokument til slutt.
I stedet så kan vi med Google Drive invitere hverandre inn i dokumenter, hvor vi kan skrive samtidig. I samme setning, om vi ønsker det.
 Google Inbox
Google Inbox
Med en inbox zero-tankegang er det enkelt å ta stilling til mailene man må ta tvert, eller utsette de til et tidspunkt man har tid. Målet er å aldri ha mailer i innboksen, så man jobber mot å flytte eposter til riktige mapper.
Mailen som kommer inn skal legges i en av tre mapper, ut fra viktighet eller hast: - Innboks, der den skal svares på tvert - Arkiv, der den havner om alt i mailen har blitt tatt hånd om - Utsatt, der den kommer tilbake til innboksen igjen på bestemt tidspunkt
 Dropbox
Dropbox
Google Drive er vel og bra, men på akkurat delt lagring synes vi Dropbox er hakket mer intuitivt, spesielt med tanke på deling av store filer med samarbeidspartenere og kunder. Her kan vi dele store og små filer, og mappestruktur blir identisk på alle maskiner som er synkronisert. Digg å kunne si «fila ligger i Mappe X, under Kampanje 02».
Dropbox kom i 2017 med «Smart Sync», som er gull verdt hvis man vil ha tilgang til alle filer uansett hvor man er (så lenge man er på internett, da). Tidligere lå alle filer på en server på kontoret, og man måtte koble seg på via VPN for å hente ut filer. Nå ligger det forhåndsvisninger av alle filene våre rett i Dropbox, og man kan laste ned eller avsynkronisere filer etter behov. Ferdig med et prosjekt? Velg «Online only», og filene fjernes fra din maskin, og lever videre i Dropbox-skyen, trygt og godt til neste gang du har behov for dem.
Internkommunikasjon
 Slack
Slack
Slack skulle ta over for epost, men har ikke helt greid det. Uansett er dette en verdifull ressurs for oss, både med tanke på kjapp internkommunikasjon, og kontakt med diverse utviklermiljø. For eksempel så har Craft en egen Slack, hvor vi det er flere tusen deltakere, så noen kan alltid bistå hvis vi plutselig sitter fast, eller om vi trenger å melde fra om ønsker for utbedringer eller ny funksjonalitet i både Craft og tilhørende plugins.
Vi bruker såklart mail og Facebook også, men Slack har blitt samlingspunktet.
 AirParrot
AirParrot
Vi har revolusjonert hovering art directors ved å ha hele to storskjermer til skjermdeling i vårt åpne landskap. Det betyr at vi slipper å henge over skjermen til hverandre, og kan sitte trygt og godt i vår egen stol, mens vi ser på delt skjerm fra hvilken som helst av maskinene rundt oss. AirParrot har støtte både for AppleTV og Chromecast, så screencasting har blitt enkelt.
I tillegg er det lekende lett å dele dumme kattevideoer fra Youtube.
Tips: om du ikke har AppleTV eller Chromecast, men har en datamaskin tilkoblet en TV kan du installere Reflector og få omtrent samme funksjonalitet.
Designverktøy
Adobe har i mange år vært bransjestandarden når det kommer til design. Og vi er ikke så ulike resten av verden på akkurat dette. Da Adobe lanserte Creative Cloud var vi kjapt ut, og er alltid helt oppdatert på siste versjon av alle programmene vi bruker.
 Indesign
Indesign
Dette er arbeidshesten i pakken, og brukes i hovedsak til å lage store dokumenter til print. Indesign har en slakk læringskurve, men man blir aldri utlært. Her finner man alltid nye og mer effektive arbeidsmetoder, som gjør at man blir mer og mer glad i verktøyet.
 Photoshop
Photoshop
Photoshop er den mest velkjente. Bildebehandleren brukes i mange prosjekter, men mest til retusjering og justering av bilder.
 Illustrator
Illustrator
Logoer skal alltid tegnes i vektor, så de skalerer godt både opp og ned. Illustrator brukes noen ganger til å tegne opp raske skisser på rammeverk til nettsider, som vi slenger inn i InVision for å teste flyten på en nettside før vi begynner å designe.
 After Effects
After Effects
Animasjonskompisen vår. Det meste vi har laget av animasjon har vært innom After Effects, enten i sin helhet eller for fargejustering av film eller 3D-animasjoner.
 Sketch
Sketch
I forrige runde skrev vi «Kjøpt, lastet ned og prøvd, men vi har aldri helt fått sansen for Sketch. Men vi har veldig lyst til å få sansen for det.» Og lysten førte til at vi i denne runden virkelig har fått sansen for det. Sketch og XD har blitt hovedverktøy for webdesign, og gir mange muligheter man absolutt ikke hadde i Photoshop. I Sketch kan man i tillegg lage en klikkbar prototype, som kan synkroniseres med InVision med et par klikk.
 Adobe Experience Design
Adobe Experience Design
Adobe har også kastet seg på dette sirkuset med en konkurrent: et nytt verktøy som tar design og protyping i samme program. Adobe Experience Design (eller Adobe XD) har fortsatt noen mangler, men er et fullgodt verktøy for webdesign.
Prototyping og testing
 InVision
InVision
Før presenterte vi vanligvis skisser i form av en flat .jpg eller «animert» Keynote, som ikke helt greier å fange opp interaktiviteten i en webside. Med InVision kan vi lage interaktive .jpgs! Som betyr at både vi og kunder får et mye bedre inntrykk av hva som leder hvor, og hvordan strukturen på nettsiden henger sammen. Man kan enkelt forklart definere hva som skal kunne klikkes på, hvor dette skal lede og legge til enkle animasjoner mellom sider.
Nørding og teknisk
 Atom
Atom
Vår favoritt når det kommer til koding. Der det for mange år siden var best å bruke notepad.exe som kode, har verden heldigvis gått videre. Vi har gått for fleksible Atom, en (i følge Atom selv) «hackable text editor», hvor vi kan tilpasse visning av kode (etter hvilken type kodespråk det er), skifte font, redigere farger og legge til en haug med finurlig funksjonalitet. Atom har såklart en plugin, power mode, til de gangene man skriver skikkelig viktig kode. !important
 Github
Github
Versjonering av kode gir oss mulighet til å jobbe godt i team. Her kan flere jobbe på samme prosjekt, og sende inn commits til et prosjekt. Dette gir oss god oversikt over hva som er gjort når, og er uvurderlig i feilsøking hvis vi oppdager en feil og ikke skjønner hva som plutselig har gått galt.
In case of fire: 1: Git commit 2: Git push 3: Leave building
 Gitscout/Ship
Gitscout/Ship
For å enkelt kunne følge med på hva som er gjort når på en nettside er det greit å få hele arbeidsflyten med features/bugs/forslag inn i Git. Med Gitscout og Ship (valgfritt hvilken man bruker) kan man legge til notiser i et prosjekt, som kan legges til en commit så man ser hvilken commit som har tatt hånd om hvilke features/bugs. Veldig nyttig om en nettside plutselig ikke oppfører seg som den skal, og man er usikker på når skaden har skjedd.
 DeployHQ
DeployHQ
Når man er ferdig med en git commit skal det gjerne ut på nettsiden. Der man tidligere manuelt lastet opp de endrede filene til en server via et FTP-program, har vi i dag DeployHQ. Som snakker sammen med Github, og laster opp alle endringer siden forrige deploy. Dette gir enda et lag med sikkerhet for både vår og kunde sin del, for skulle noe mot formodning gå rakt til skogen kan vi rulle tilbake til forrige fungerende deploy, mens vi feilsøker hvor i all verden vi har kløna det til.
 MAMP
MAMP
For å ha full oversikt over en nettside er det nærmest umulig å ikke jobbe lokalt først. Før vi kjører deploys, har vi en komplett versjon av nettsiden lokalt. Med MAMP kan vi lage oss en lokalserver, som kjører omtrent samme setup som serveren nettsiden til slutt skal ligge på. Så om det virker som vi er treige med å oppdatere en nettside, så er det alltid for at vi først koder alt lokalt, tester at det funker, og så kjører det ut på nett med DeployHQ.
 Browserstack
Browserstack
Og når vi er inne på testing av at alt funker: Browserstack er gull verdt. Her kan vi lynkjapt snurre i gang en maskin med Windows XP SP2 med Internet Explorer 9 så vi kan sjekke hvorfor nettsiden ikke oppfører seg. Eller vi kan starte hvilken som helst versjon av Android, iOS og Windows Phone, noe som gjør at vi slipper å kjøpe én av hver eneste telefon i hele verden, som fort blir dyrt.
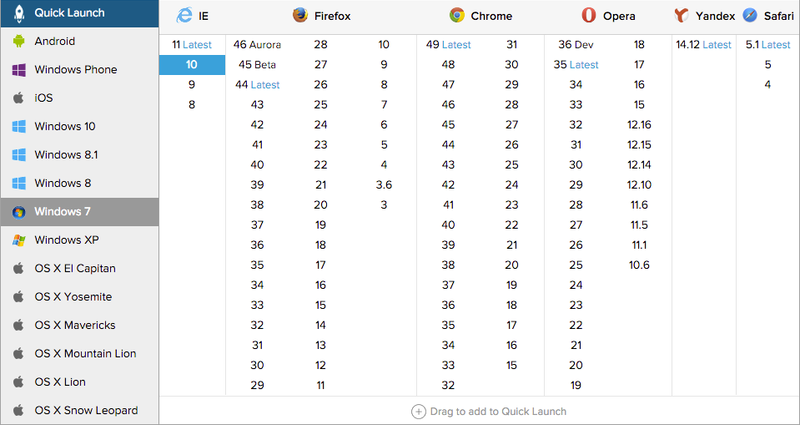
Der vi før måtte ha flere datamaskiner med WinXP, 7, 8, 8.1 og 10, med hundre forskjellige versjoner av Firefox for å kunne teste det vi lager i flere nettlesere, kan vi nå starte Browserstack og velge mellom dette:

Brukbart utvalg. Windows Vista mangler, men hvem med vettet i behold bruker fortsatt Windows Vista, da?
Bobler: Verktøy vi er nysgjerrige på
Vi er alltid på utkikk etter måte å optimalisere arbeidsflyt, så her er en uformell liste over verktøy vi kanskje kommer til å teste:
 Timely
Timely
Timeføring og prosjektplanlegging i ett og samme verktøy. Og man kan føre timer med en Apple Watch! Ikke at vi har det heller, da. Ser ut som et flott verktøy, men vi er litt for investert i timeføringsverktøyet vi bruker i dag til å kunne hive oss rundt for å teste godt nok.
 Vagrant
Vagrant
MAMP kan bli litt tung og seig med haugevis av prosjekter. Så vi har planer om å teste Vagrant som et alternativ. Stort pluss: vi får laget nøyaktig samme miljø lokalt som på server, som gir oss færre mulige feilkilder.
 Wake
Wake
Designsamarbeid på nett. Enkel måte å dele og kommentere på skisser. Uformell deling av skisser, deling av idéer, dokumentering av prosess, og samarbeid med kunde. Virker som en bra greie, som vi kommer til å teste.
 InVision Studio
InVision Studio
I løpet av førte kvartal 2018 skal InVision (som vi bruker til prototyping) hive seg inn i duellen med Sketch og Adobe XD, og lansere webdesignverktøyet InVision Studio. Dette ser lovende ut, og en sømløs designopplevelse der man i tillegg kan gjøre enkle animasjoner gjør at vi gleder oss til å være betatestere!