
The Epidemic of Sameness
Skrevet av: Aleksander Bro ArntsenEt av de virkelig store temaene under årets Smashing Conference i Barcelona var «The Epidemic of Sameness». Det klages høylytt fra designere, utviklere, art directors og prosjektledere om hvor kjedelig mange av webprosjektene har blitt og hvor like nettsider har begynt å bli. «Layouten er lik», «fysj, onescroll-side», «ingen animasjoner», osv. osv. Og ja jeg er nok en av dem som kan si meg enig i mye av det det klages om. Samtidig kan man jo i aller høyeste grad takke seg selv enten man er oppdragsgiver eller byrå - kan man ikke?

The Epidemic of Sameness. Kort forklart handler det om at alt for mange nettsider ser like ut, kjenner du igjen layouten?
Men hvorfor skjer det, egentlig?
De mest åpenbare faktorene er, og vil alltid være, budsjett, tidspress og prosess. Jeg skal forsøke å forklare meg i korthet her, og til slutt gi noen tips til hvordan man burde jobbe, både som byrå og oppdragsgiver. Samtidig skal jeg si litt om hvor man bør legge fokuset om man ønsker å skape en nettside som både utfordrer og skaper resultater.
Budsjett
Med mindre man jobber med malbaserte løsninger (som i seg selv er en av de største grunnene til at nettsider blir like) så krever skreddersydde løsninger riktig budsjett for at man skal ha mulighet til å skape en unik digital opplevelse for sluttbrukeren. En av de viktigste årsakene er at man trenger nok tid til å kartlegge og forstå. Dersom byrået ikke evner å forstå forretningsmodellen og målsettingene til kunden vil også løsningene som skapes være begrenset. Hvis byrået heller ikke har gode prosesser for kartleggingsfasen blir det litt som å dra på skytebanen med bind for øynene. Noen ganger treffer man - men som oftest ender man med en dårlig eller middelmåldig løsning. Trange budsjetter kveler ofte den viktige kartleggings- og forståelsesfasen - og da kan det være fristende å hoppe bukk over hele greia.
Tidspress
Tyven, tyven skal du hete! Tidstyven er en av de største årsakene til at gode ideer og konsepter ikke blir testet eller i det hele tatt diskutert. Tidspress fører også til at man ofte må ta snarveier. Da mister man muligheten til å utforske løsninger som kunne vært vesentlig bedre enn første og beste idé - og gode idéer og konsepter krever gjerne noen runder med høylytt diskusjon. Vil du ha en løsning som er gjennomtenkt, bearbeidet og som har vært gjennom ilden - eller vil du enkleste veien til mål?
Prosess
Dropper byrået innarbeidede prosesser (kartlegging, testing, prototyping etc.), gjerne på grunn av en eller begge punktene over, så bør man revurdere hele prosjektet. Dette var også et punkt som ble nevnt fra flere foredragsholdere under konferansen, både Stephen Hay og Jessica Svendsen var enige om at de beste løsningene kom når interne prosesser ble fulgt både for design- og utviklingsarbeidet. Det gjør også at art direction, prosjektledelse, design og utvikling får fylt rollene sine i kritiske faser av prosjektet.
Men hvordan kan du som oppdragsgiver unngå at dette skjer?
Jobb med fagfolk som har spesialisert seg. Ta deg tid til å kartlegge hvem du vil jobbe med. Det er mange å velge mellom, og ikke alle som leverer webdesign/utvikling har spesialisert seg på det. The devil is in the details!
Hvis du følger rådet ovenfor: stol på byrået, og la fagfolkene få det spillerommet som trengs. Prosessen blir kanskje litt skumlere, men det gir alltid best sluttresultat.
Forankre prosjektet på riktig nivå - gjerne i både ledergruppe og styre. Du går glipp av mange muligheter om du ser på nettsiden kun som et prosjekt for markedsavdelingen.
Forbered deg. Tenk gjennom hvilke behov dere har og hvilken funksjon nettsiden skal ha. Tenk målgrupper - tenk mål - tenk kundereise.
Og helt til slutt: våg! I beste fall kan prosessen føre til at man får nye perspektiv både på forretningsmodeller og digitale kundereiser.
Og hvordan bør byrået jobbe?
Interne prosesser:
Følg din egen prosess! Det sier seg selv, men alt for mange jukser og tar snarveier.
Layout:
Framover kommer det nye og spennende teknikker for å jobbe med layout på nett. Dette kan du lese mer om neste uke når Pål skal skrive om CSS grid. Kort fortalt åpnes det nå for enklere brekking mellom elementer, noe som gjør at mulighetene for leken layout blir enda flere.
Historiefortelling
Fortell gode historier. Punktum.
Både film og animasjon er eksempler på fantastiske verktøy for å fortelle historier. Poenget er at du må engasjere målgruppene dine - ikke bare ramse opp salgsargumenter og produkter.
Tall fra Unbounce viser at video på landingssider øker konvertering med så mye som 80%. Facebook sin satsning på video har også satt spor. Hvor lenge kan du nå bla deg nedover på Facebook uten at det dukker opp en video av noe slag? Dette viser at film og animasjon med små historier øker konsum av innhold og skaper engasjement - og engasjement fører til handling. Det samme prinsippet burde brukes på nettsider, ikke bare i sosiale medier.
Interaksjonsdesign
«Animasjon av elementer er undervurdert!» sa Val Head under foredraget «Design meaningful animations» under årets Smashing Conference, og jeg kunne ikke vært mer enig!
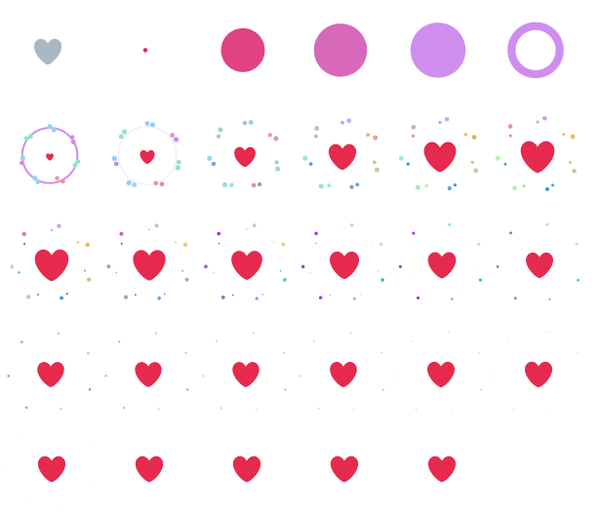
Riktig bruk av animasjon skaper gode og interessante opplevelser. Har du for eksempel lagt merke til hjerteanimasjonen til Twitter? Eller de subtile like-animasjonen hos Facebook? De er der av en grunn, og grunnen er at du skal bruke dem om og om og om igjen. Jeg mener det kan sammenliknes med tankesettet «gamification» hvor brukeren får en liten achievement hver gang de utfører en ønsket handling.
«Twitter heart»-animasjonen frame by frame:

Teknologi
Hold øynene åpne for ny teknologi og nye løsninger. Vær nysgjerrig og ikke motsett deg ny teknologi bare fordi du ikke ville brukt det selv. Hva skjer hvis skjermen forsvinner i løpet av en tiårsperiode? Hvordan vil interaksjonen med teknologi være om 5 år?
Vær spørrende og nysgjerrig, det er i hvert fall noe av det som driver oss i Mustasj til å jobbe med nettopp dette, og til syvende og sist skal det komme oppdragsgiver til gode.