
Layout på web
Skrevet av: Pål StrømThe Epidemic of Sameness
Dette er en slags oppfølger til forrige artikkel skrevet av Aleksander, hvor han skriver om «The Epidemic of Sameness» som gjennomgående tema på Smashing Conf i Barcelona. Der han ser dette gjennom designers øyne, skal jeg prøve å se på det gjennom litt mer tekniske øyne. Som webutvikler har jeg gjennom tiden alltid blitt veldig trist av å høre en designer si «Åja, jeg trodde ikke det var mulig på web», for det viser at de har hatt noen uheldige møter oppgjennom karrieren sin og fått litt for mange ideer skutt ned. Og man tåler vel bare så mye før man legger inn årene og begynner å lage design man vet lar seg løse.
En av de enkleste måtene å unngå dette på er å inkludere en utvikler tidlig i designfasen, gjerne allerede mens man tegner trådskisser, for allerede der kan man begynne å se konturene av hva som kommer. Deretter er det viktig å holde utvikleren oppdatert jevnlig gjennom selve designprosessen. Huk tak i dem i ny og ne for å vise dem hva du jobber på. Så kan dere snakke om mulige løsninger sammen. Og om du som designer mot formodning skulle få et «nei», så er det bare å spørre: «Er du helt sikker?» Her bør du forlange et «nei», for de beste løsningene er ofte de man ikke visste at eksisterte.
Bare for å være helt klar, så snakker jeg her om «edgecaser», de gangene man skal gjøre noe nytt. For all del, ikke lag en helt ny måte å logge inn på nettsiden. Brukernavn, passord, logg-inn-knapp. Det holder, ikke noe fjimsfjams her, takk. Det jeg snakker om her er de gangene man skal presentere innhold. Som oftest velger man å gjøre dette på samme måte som sist. Og på samme måte som «de andre».
Se til print for inspirasjon
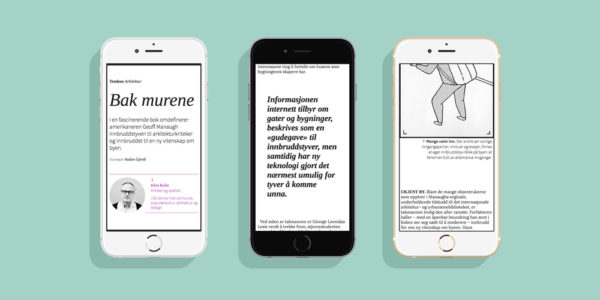
Som Jen Simmons sa i foredraget sitt, så føles det helt utrolig bakvendt å nå gå rundt til folk som jobber med web og be dem om å se til print. For 10 år siden var vi så hardnakket på å overtale folk om at de måtte slutte å se til print, «fordi webben er et helt eget medium». Men av en eller annen merkelig grunn så ble vi mindre kreativ jo mer «unik» vi gjorde webben. Et av mine favorittmagasin er D2, fordi de er et av få magasiner som tar seg bryet med å jobbe med detaljene rundt hver artikkel (og litt fordi jeg er en wannabe-hipster). Det er noe med følelsen av å åpne et D2-magasin som får deg til å bli litt glad, litt nysgjerrig, litt spent. Men som webutvikler har jeg alltid synes det er så utrolig trist å åpne nettsiden deres. Dette er ikke et angrep på D2, for de er ikke de eneste. Se på Vogue, New Yorker, Monocle. Dette er magasiner det er utrolig digg å sitte og bla i. Også åpner man nettsiden og absolutt null av den følelsen er med over fra print.
Testcase - Hvordan kunne man overført D2 fra print til web?
Så, med dette i bakhodet tok jeg tak i et D2-magasin vi hadde liggende, fant meg en passende lang artikkel og satte i gang. Det første jeg måtte gjøre var å sette opp alt av innhold semantisk, slik at innholdet «leses» rett. Så begynte jeg på mobil. Litt fordi det er lettere å begynne her, med tanke på skjermplass, men også fordi vi de siste årene har begynt å få «mobil først» inn i fingertuppene. Her var det ganske rett frem. Det er bare å plassere innholdet rett, jeg stokket om litt på rekkefølgen av bilder og sitat for å få litt mer spennende flyt ved bruk av display: flex; og order.
Det jeg gjorde i neste steg bryter litt med hvordan vi vanligvis jobber. For det man veldig fort ender opp med å gjøre er å jobbe med de samme brekkpunktene som i forrige prosjekt. Mobil er alt under 600px, så er man på tablet opp til 1024px, og deretter laptop/stasjonær oppover. Kanskje til og med et og annet brekkpunkt oppi 12-1400px-intervallet om man vil gjøre noe litt mer spenstig for ekstra store skjermer. Men denne gangen droppet jeg alt av forutinntatthet om hvor stor skjerm de forskjellige enhetene har, også begynte jeg bare å justere skjermstørrelsen til jeg synes at ting ikke så særlig bra ut lengre, og la inn et brekkpunkt der, også endret jeg en liten seksjon av siden i stedet for å endre absolutt alt på samme brekkpunkt. For selv om menyen din bør justeres på rundt 700px, så er det ikke nødvendigvis slik at innholdet også må det. Kanskje burde det heller fått ny layout på rundt 750px.
Slik jobbet jeg meg oppover og oppover. Siden dette var en artikkel og man forventer å måtte scrolle for å se alt av innhold uansett, så brydde jeg meg ikke om brekkpunkter i høyden. Dette kunne man nok også gjort for å få en enda bedre leseropplevelse. Da spesielt med tanke på bilder, for å sørge for at man ikke må scrolle for å se hele bilder. (Utviklere som har jobbet med fotografer kjenner igjen denne problematikken.)
Mange flere måter å brekke om layout på






Resultat av en liten dag med testing og leking
Før jeg viser det endelige resultatet må jeg bare få komme med et lite forbehold. Jeg har ikke tatt hensyn til annonser, ikke tenkt på delingsknapper, ikke måtte tatt standpunkt til hvilke fonter, farger, og andre layoutrestriksjoner som utviklere av nettsiden til D2 må tenke på. Så det er ikke det at jeg sier at dette er måten D2 burde løst nettsiden sin på, dette er rett og slett forskning inn i nye layouter og hvordan vi eventuelt kan jobbe i fremtiden. Jeg mener at det bør legges mer tid i å skreddersy innhold i større grad enn det gjør i dag. Jeg vet ikke hvor mange timer som ble lagt ned i å lage artikkelen jeg brukte som utgangspunkt i D2, men det tok meg ca 4-5 timer å sette det opp på web. Og da brukte jeg en god del tid på å lete etter gratisfonter som kunne erstatte de som D2 bruker. Med litt frihet, litt ekstra ressurser kan man sørge for å gi gode opplevelser når man får servert innhold fra nettsider også.
Og forbehold 2. En del av de teknikkene jeg har brukt er ikke implementert i nettlesere enda, så om du vil se løsningen må du først slå på et par flagg i nettleseren din. Trykk her for å finne ut hvordan. Da spesielt for den nye CSS-funksjonen som heter display: grid. Denne har foreløpig 0% støtte på verdensbasis, men er på vei inn i alle store nettlesere nå. Edge (arvtakeren til Internet Explorer) er faktisk de som er nærmest å ha den klar for vanlige brukere. Det er forventet at støtten kommer til å ligge på rundt 55-70% til påske neste år. Så vi er ikke så langt unna. Andre teknikker jeg har brukt, som flexbox og css-columns har begge 97% støtte på verdensbasis, så her er det ingen unnskyldninger.
D2-artikkelen ligger her.
Responsivt!

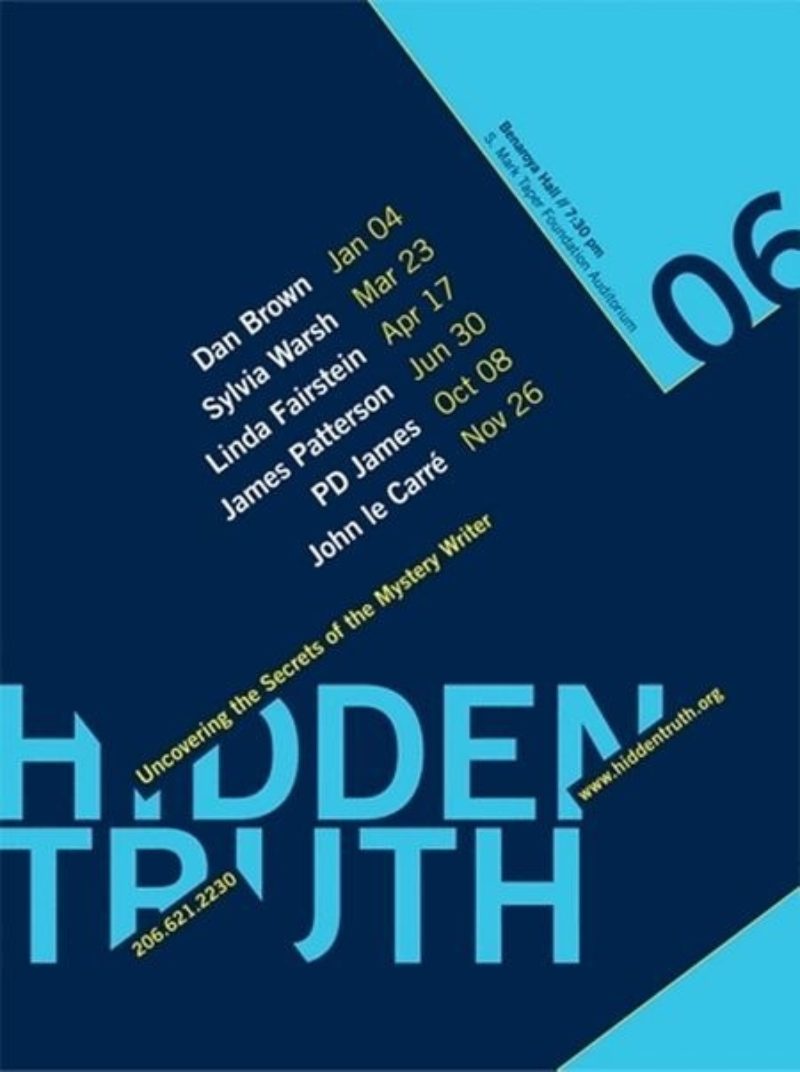
Jeg har også sett på hvordan printdesign jobber med plakater. Her er det mye spennende som skjer. Hvordan kunne man løst noe sånt på web? Vel, noe i denne duren, tenkte jeg.