
Betatesting av Craft 3
Skrevet av: Pål StrømWarning. Here be dragons.
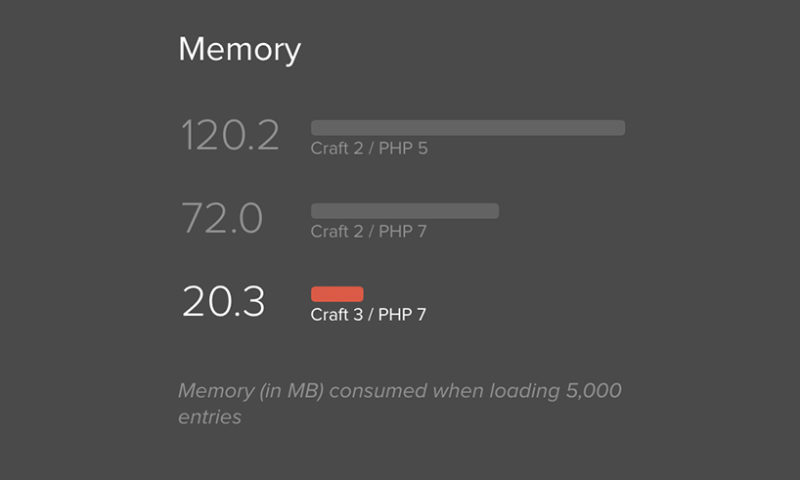
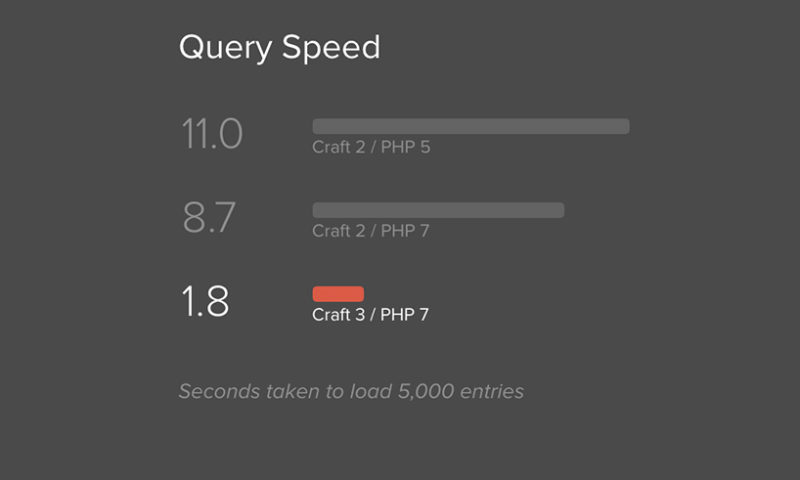
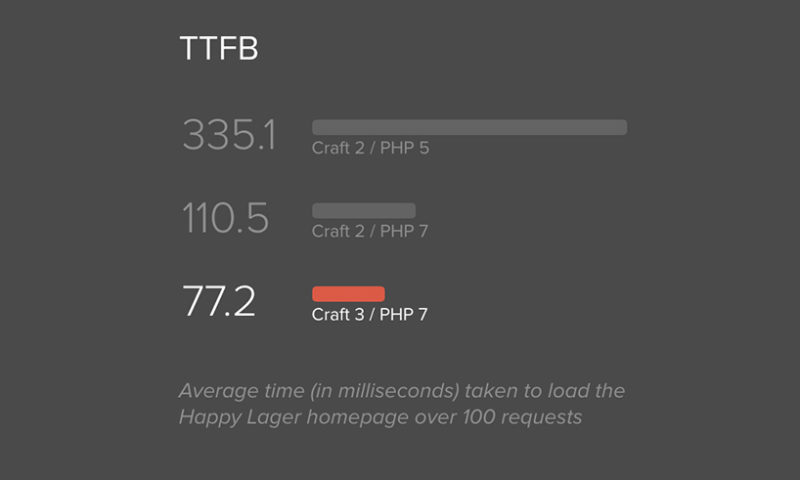
Ye who enter here bør ha vært borti utvikling før. Det kommer noen tekniske uttrykk i løpet av denne posten. Litt lenger ned er det et fint slideshow, da. Den viser grafer over hvor mye raskere Craft 3 er. Ellers kan det oppsummeres slik: Dette blir bra.
Composer
Den største forandringen merker man allerede når man skal starte et nytt prosjekt. Hvor man tidligere lastet ned en zip med alt innhold, pakket ut, og satte opp server, så gjøres nå alt via kommandolinjen. Pixel & Tonic har sagt at dette bare er midlertidig, at man kommer til å kunne laste ned som før i det de er ute av beta, men det ligger noen måneder frem i tid. I mellomtiden har det vært lærerikt å se på hvordan Composer funker. composer create-project craftcms/craft mitt-nye-prosjekt -s beta Dette er kommandoen man kjører for å komme i gang. Det denne gjør er da å finne pakken «craftcms/craft», som den da laster ned siste versjon av, også kjører den en bootstrap som pakker ut innholdet og plasserer det på rett plass. Om du da bruker MAMP, feks, så er det bare å peke den til «web»-mappa, så er du i gang, og kan kjøre installasjonen.
Så langt er ikke forskjellen så veldig stor. Men nå når vi har en versjon av CMSet lokalt, så kan vi begynne å sette det opp slik vi vil ha det. Noen standardfunksjoner vi gjerne vil ha med oss, installere noen plugins vi setter pris på. Så lagrer vi dette i en egen git-repository. Som standard er vendor-mappen eksludert fra git, dette er mappen hvor alt av installasjoner ligger. Selve CMSet samt eventuelle plugins. Så det eneste man har i git er en composer.json og standardoppsett med maler og css/js. Når jeg så skal starte et prosjekt for en kunde kan jeg hente ned denne fra git, kjøre composer install også vil composer da gå gjennom json-fila og se hvilke pakker som skal lastes ned. Og det geniale er at den da tar siste versjon av alt. Så nå slipper man å holde styr på oppdaterte plugins i en egen repository, eller kjøre gjennom masse updates når man starter nytt prosjekt.
Oppdateringer av CMS og plugins gjøres også via kommandolinjen ved å bare kjøre composer update, så går den gjennom og finner siste versjoner av alt man har installert.
Plugins
Pixel & Tonic har gjort om basen for hvordan plugins opererer i Craft 3. Dette vil si at det ikke går an å bruke plugins fra Craft 2 i nye prosjekter. Dette er også grunnen til at de har sluppet betaversjonen såpass tidlig som de har, slik at plugin-utviklere får god tid på seg til å flytte over fra Craft 2 til 3 innen betaversjonen går ut i lansering. En liste over plugins som er flyttet over kan man finne i GitHuben til Pixel & Tonic, og denne kommer nok bare til å vokse i månedene fremover.
Vi har merket at vi må gjøre om litt på standardoppsettet vårt, da vi har blitt avhengig av en del plugins. Dette har også gjort oss litt mer oppmerksomme på hvilke plugins vi bruker, da vi føler at vi må passe på så vi ikke lener oss for mye på plugins, heller.
Hastighet
Den største endringen i selve CMSet kommer fra at Craft 3 er skrevet om på platformen Yii2, som bærer med seg en god del hastighetsforbedringer. TTFB (time to first byte) handler om hvor lang tid det tar fra en nettleser tar kontakt med siden din frem til den begynner å motta data. Her skjer det en god del aktivitet på serveren, man skal hente data fra databaser, man skal prosessere bilder, osv osv. Her har de klart å oppnå en forbedring på over 400% fra Craft 2. Minnebruken har de redusert med 600%, dette betyr at det faktisk er penger å spare i å oppgradere fra Craft 2 til 3, da man kan bruke servere med lavere minneressurser.



Front-end
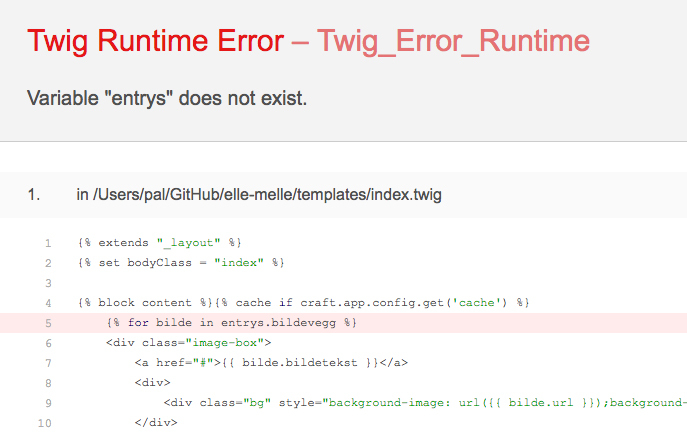
For de som bare sitter med front end, så vil det ikke være de store endringene. Det er fortsatt twig som brukes til templating, men de har oppgradert til å bruke twig 2. Så er det noen metoder her og der som har blitt utfaset, bl.a. så er .first erstattet med .one, uten at det har noen påvirkning, men det gjør at man er litt eksplisitt i at man forventer bare ett objekt. En av våre favoritter foreløpig er de nye feilmeldingene. Om du har fått en feilmelding i twig noen gang, så vet du at det krever litt nøsting for å finne feilen. Dette har de ryddet opp i til Craft 3, og man får en veldig fin oppdeling av hvor feilen befinner seg, samt hva feilen antakeligvis er.

Litt lettere å finne ut både hva feilen er, og hvor den oppsto.
Multisite
Dette er en av de store endringene vi har ventet på. Multisite lar deg installere én versjon av Craft, men kjøre flere nettsider fra samme administrasjon. Dette er nyttig for en kunde med flere kjeder, f.eks., hvor innholdet er helt separat for de forskjellige nettsidene, men det er én eller flere brukere som skal publisere innhold på alle. Dette gjør også at man kan gjenbruke innhold på tvers av sider som kan være ønskelig i noen tilfeller. Denne delen av Craft 3 har vi ikke fått tid til å se så mye på enda, da det krever en del oppsett, så det får vi evt komme tilbake til i en senere bloggpost.